- 24/04/2024
- Technical S.E.O.
Optimizare S.E.O. pentru imbunatatirea vitezei de incarcare a website-ului | Ce este viteza de incarcare ?
Pentru a putea intelege mai bine la ce ajuta optimizarea S.E.O. pentru imbunatatirea vitezei de incarcare trebuie sa intelegem ce este viteza de incarcare (PageSpeed). Un articol explicativ il gasesti aici.
Ce este LiteSpeed Web Server?
LiteSpeed Web server reprezinta este un software pentru serverele de web de inalta performanta si scalabilitate ridicata folosind tehnologiile LiteSpeed. Poate fi folosit pentru a inlocui un server web Apache existent fara a schimba alte programe sau setari ale sistemului de operare al serverului.
LiteSpeed Web Server este mai rapid decat un server web Apache in ceea ce priveste livrarea de continut PHP si este ideal pentru site-uri web bazate pe WordPress si nu numai, deoarece creste semnificativ viteza de incarcare a website-ului.
Cum optimizam viteza de incarcare a unui website bazat pe platforma WordPress folosind LiteSpeed?
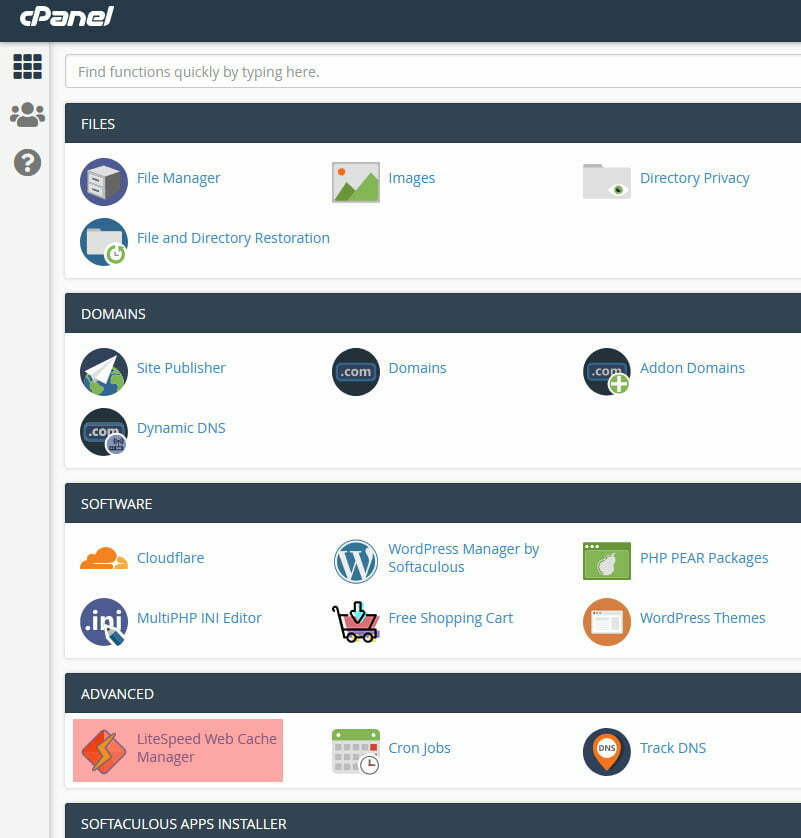
In primul rand, trebuie sa ne asiguram ca hosting-ul ofera acest tip de software. Acest lucru se poate verifica foarte usor daca aveti un hosting bazat pe cPanel. Dupa ce se acceseaza interfata cPanel, ne uitam in sectiunea Advanced dupa LiteSpeed Web Cache Manager ca in imaginea de mai jos:

Dupa ce ne-am asigurat ca software-ul este prezent pe server, adaugam plugin-ul LiteSpeed Cache disponibil in repository-ul WordPress:
Dupa instalarea plugin-ului si activarea lui vom trece la urmatorul pas, si anume setarea optiunilor.
Nu am sa trec prin toate tab-urile de optinuni. Voi mentiona cele mai mai importante dintre ele.
Pentru ceva setari mai avansate, voi face un articol separat. Dupa activarea fiecarei optiuni / setari, trebuie sa goliti cache-ul (prin apasarea butonului de “Purge all Caches” din toolbar-ul WordPress-ului) si trebuie testat daca tot website-ul functioneaza corespunzator.
Daca observati orice fel de anomalii la nivel de website (layout stricat, disfunctionalitati la nivel de formulare, butoane, animatii, scripturi etc.) dezactivati optiunile ce duc la generarea acestora.
General Options
Automatically upgrade: Din motive de siguranta si compatibilitate, eu prefer sa las aceasta optiune dezactivata. Daca doriti ca plugin-ul sa se actualizeze automat, setati aceasta optiune pe ON.
Domain key: In prima faza trebuie sa faceti click pe “Request Domain Key” pentru a activa capabilitatile serviciului de quick.cloud ale LiteSpeed. Acest serviciu se foloseste la optimizarea imaginilor de pe website si livrarea lor in format WEBP, format nou recomandat si agreeat de motoarele de cautare.
Guest Mode si Guest Mode Optimization: aceste 2 optiuni vor livra continutul cache-uit direct la o prima vizita a utilizatorului
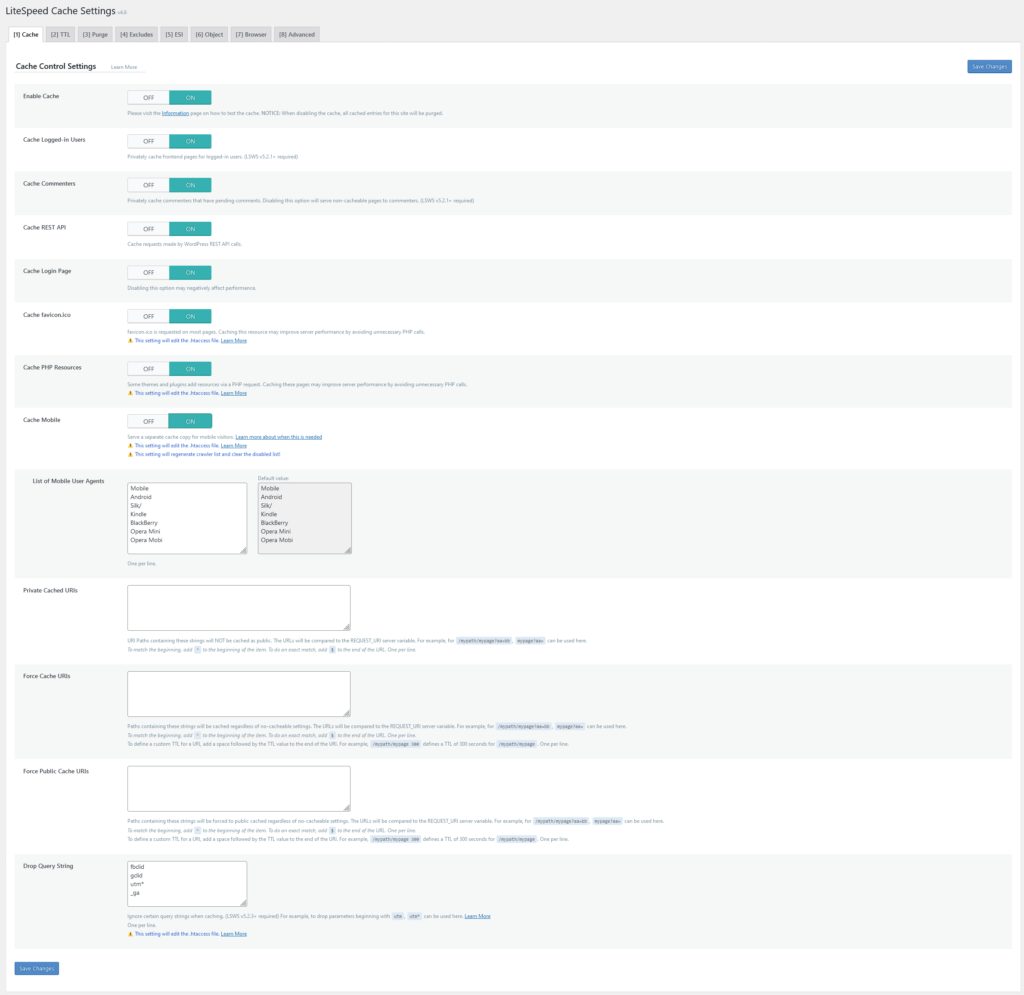
Cache > Cache
Enable cache: ON- aceasta optiune activeaza functionalitatea de cache a LiteSpeed
Cache Logged-in Users: ON– setati aceasta optiune daca doriti sa activati cache-ul si pentru userii care sunt logati in site
Cache Commenters: ON- setati aceasta optiune daca doriti sa activati cache-ul si pentru comentariile din website
Cache REST API: ON- setati aceasta optiune daca doriti sa activati cache-ul si pentru REST API-ul WordPress-ului
Cache Login Page: ON- setati aceasta optiune daca doriti sa activati cache-ul si pentru pagina de login a website-ului
Cache favicon.ico: ON- setati aceasta optiune daca doriti sa activati cache-ul si pentru favicon-ul website-ului
Cache PHP Resources: ON- setati aceasta optiune daca doriti sa activati cache-ul si pentru request-urile de tip PHP
Cache Mobile: ON- setati aceasta optiune daca doriti sa activati cache-ul separat pentru partea de mobil. In cazul in care aveti activate optiunile Guest Mode si Guest Mode Optimization aceasta optiune trebuie setata pe NO.
Cache > TTL
TTL (time to live) reprezinta timpii de expirare ai cache-ului. Optiunile implicite ale plugin-ului functioneaza foarte bine, so we leave them as they are 🙂
Cache > Object
In cazul in care serverul suporta extensiile Memcache si Redis (plugin-ul face automat verificarea in partea de sus – vezi sectiunea status daca e “all green” ) puteti opta pentru una dintre cele 2 optiuni.
Aici singura optiune din tab pe care o recomand ca fiind setata pe NO este cea de Cache WP-Admin (personal am intampinat destul de multe probleme cu aceasta optiune activa in sensul ca poate livra continut din cache (neactualizat) in partea de administrare). For me that`s a no-no!
Si aici, recomand restul optiunilor lasate pe setarile implicite.
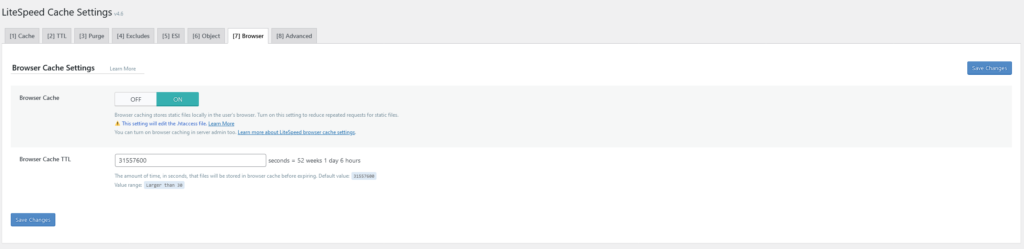
Cache > Browser
Browser Cache – ON – setati aceasta optiune daca doriti sa activati cache-ul de browser. Activarea acestei optiuni face ca browser-ul userului sa stocheze local fisierele statice pentru o mai buna incarcare a website-ului.
Browser Cache TTL – 31557600 secunde – aici recomand a se lasa valoarea implicita (31557600 secunde) pentru expirarea cache-ului. Dupa intervalul setat, browser-ul va stoca versiuni noi ale fisierelor statice.
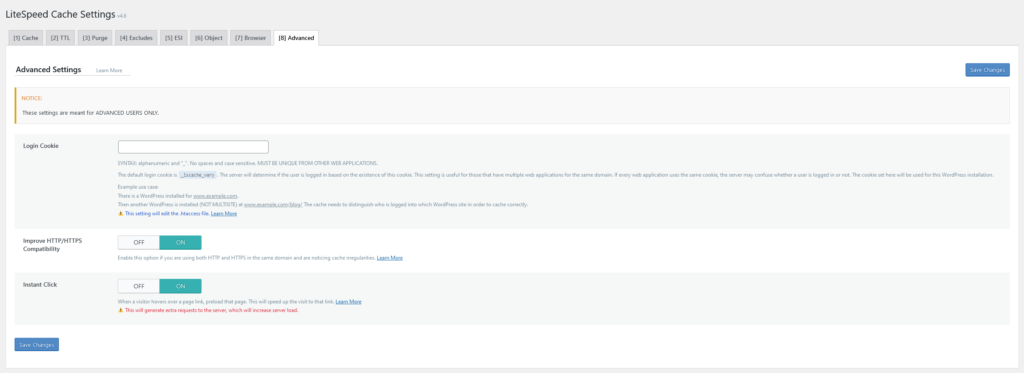
Cache > Advanced
Improve HTTP/HTTPS Compatibility – ON – setati aceasta optiune daca sunt probleme cu livrarea cache-ului (pagini, imagini, script-uri) din cauza continutului mixt (fisierele livrate cu ambele protocoale – http si https)
Instant Click – ON – aceasta optiune va preincarca continutul unei pagini din momentul in care se face hover peste un link al acesteia din site (de ex. din meniul site-ului). Atentie, aceasta optiune necesita ceva substantiale pe server (RAM & Procesor). Daca intampinati orice fel de probleme, setati optiunea pe NO.
Image Optimization > Image Optimization Settings
Un avantaj LiteSpeed este acela ca detine un serviciu de optimizare al imaginilor care trage efectiv toate imaginile din WordPress Media si le optimizeaza/comprima. De asemenea, imaginile pot fi livrate in format webp, un format nou recomandat de Google. Afla mai multe despre formatul WEBP aici.
In procesul de optimizare a imaginilor, LiteSpeed imparte imaginile in chunk-uri. Pentru a automatiza acest proces, trebuie sa activam optiunile de mai jos.
Auto Request Cron – ON – aceasta optiune va seta un cron job ce va trimite periodic imagini pentru optimizare
Auto Pull Cron – ON – aceasta optiune va seta un cron job ce va descarca/livra imaginile gata optimizate
Optimize Original Images – ON – aceasta optiune optimizeaza imaginile din WordPress Media
Remove Original Backups – OFF – aceasta optiune va sterge automat imaginile dupa optimizarea acestora. Personal, nu recomand activarea acestei setari pentru ca exista riscul pierderii imaginilor originale.
Optimize Losslessly – OFF – aceasta optiune optimizeaza imaginile folosind tehnica lossless compression. Personal, nu recomand activarea acestei setari pentru ca am avut probleme cu diverse tipuri de imagini care dupa optimizare ocupau mai mult spatiu pe disc decat in varianta originala.
Preserve EXIF/XMP data – ON – aceasta optiune optimizeaza imaginile prin eliminarea metadatelor din imagini.
Create WebP Versions – ON – aceasta optiune genereaza versiuni WEBP ale imaginilor din WordPress Media Library.
Image WebP Replacement – ON – aceasta optiune livreaza versiuni WEBP ale imaginilor din WordPress Media Library in locul celor originale.
WebP Attribute To Replace – aceasta optiune va permite sa setati ce attribute contin imagini si care din acestea sa fie inlocuite cu versiunile WEBP.
WebP For Extra srcset – OFF – daca website-ul contine bucati de cod custom care nu respecta logica standard WordPress, setati aceasta optiune pe ON. Functionalitatea aferenta acestei optiuni va cauta atribute de tip srcset si va inlocui imaginile din acestea cu varianta in format WEBP
WordPress Image Quality Control – 82 – cu ajutorul acestei optiuni putem seta nivelul de calitate implicit al compresiei pozelor din WordPress Media Library. Functionalitatea implicita a WordPress seteaza aceasta optiune pe 100 (calitate maxima). Optiunea implicita a LiteSpeed (82) este destul de echilibrata, in sensul ca nu afecteaza aproape deloc calitatea imaginilor de pe website.
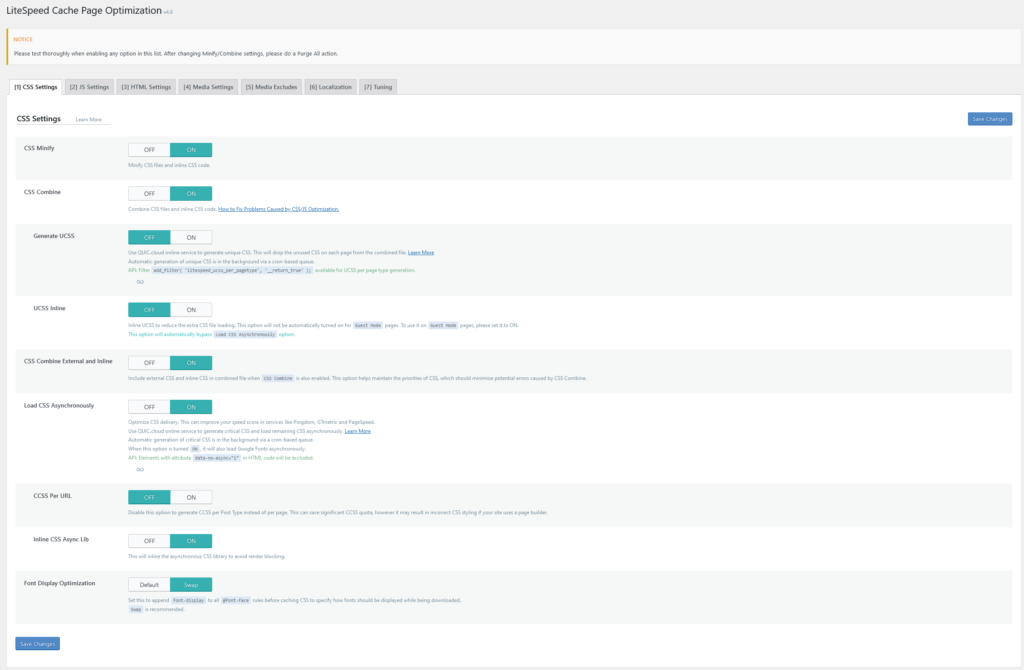
Page Optimization > CSS Settings
CSS Minify – ON – aceasta optiune comprima fisierele de tip CSS
CSS Combine – ON – aceasta optiune combina fisierele CSS comprimate pentru a minimiza numarul de request-uri
Generate UCSS / UCSS Inline – OFF – aceste 2 optiuni combina fisierele CSS comprimate, generand un fisier CSS unic (“curatat” de cod CSS care nu este folosit in pagina web). Recomand aceasta optiune setata pe OFF. Daca totusi doriti sa o activati, asigurati-va ca layout-ul website-ului nu se modifica dupa activarea optiunii.
CSS Combine External and Inline – ON – aceasta optiune permite combinarea fisierelor CSS externe si a codului CSS inline. Se foloseste impreuna cu CSS Combine ON.
Load CSS Asynchronously – ON – aceasta optiune permite livrarea fisierelor CSS in mod asincron. Acest lucru ajuta foarte mult la incarcarea paginii pentru ca fisierele CSS vor fi incarcate in paralel cu pagina web.
Inline CSS Async Lib – ON – aceasta optiune permite livrarea librariei CSS in mod asincron pentru a evita blocarea paginii web in timp ce aceasta se incarca.
Font Display Optimization – Swap – pentru mai multe detalii despre aceasta optiune si la ce ajuta ea in procesul de optimizare, accesati: https://developer.chrome.com/blog/font-display/
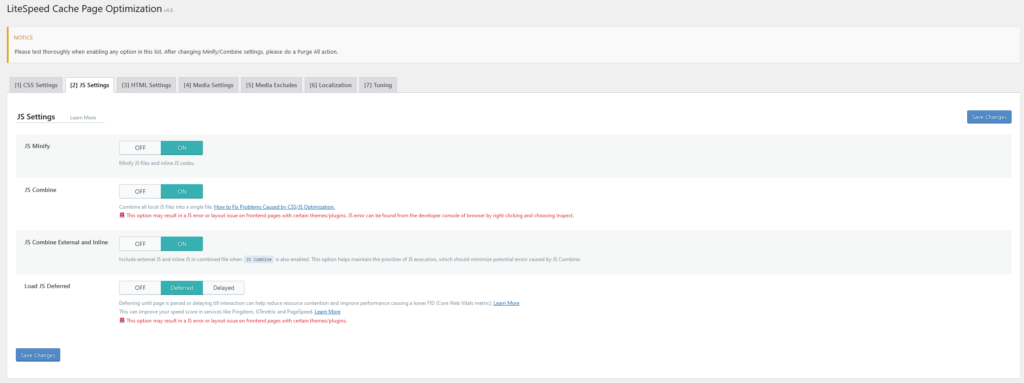
Page Optimization > JS Settings
JS Minify – ON – aceasta optiune comprima fisierele de tip JS
JS Combine – ON – aceasta optiune combina fisierele JS comprimate intr-un singur fisier pentru a minimiza numarul de request-uri
JS Combine External and Inline – ON – aceasta optiune permite combinarea fisierelor JS externe si a codului JS inline. Se foloseste impreuna cu JS Combine ON.
Load JS Deferred – Deferred – aceasta optiune livreaza fisierele de tip JS in background, in timp ce pagina web se incarca. Acest lucru ajuta la o incarcare mai rapida a paginii. Daca aceasta optiune nu da rezultate, se poate opta si pentru Delayed.
Page Optimization > HTML Settings
HTML Minify – ON – aceasta optiune comprima codul HTML al paginii web
Remove Query Strings – ON – Query strings – sunt niste parametrii care se trimit in URL-urile fisierelor statice pentru a impiedica caching-ul acestora. Eliminarea parametrilor pentru fisierele statice imbunatateste semnificativ viteza de incarcare.
Load Google Fonts Asynchronously – ON – aceasta optiune permite livrarea de Google Fonts in mod asincron. Acest lucru ajuta foarte mult la incarcarea paginii pentru ca fonturile vor fi incarcate in paralel cu pagina web.
Remove Google Fonts – OFF – aceasta optiune elimina incarcarea Google Fonts din website. Activati optiunea doar daca doriti eliminarea fonturilor Google.
Remove WordPress Emoji – ON – aceasta optiune previne incarcarea scriptului de WordPress Emoji.
Remove Noscript Tags – NO – aceasta optiune elimina tag-urile de <noscript> din codul HTML.
Page Optimization > Media Settings
Lazy Load Images – ON – aceasta optiune face ca imaginile website-ului sa se incarce pe masura ce dam scroll in pagina, lucru ce imbunatateste considerabil viteza de incarcare pentru ca minimizeaza numarul de request-uri catre server.
Basic Image Placeholder / Responsive Placeholder / Responsive Placeholder SVG / Responsive Placeholder Color – Aceste optiuni sunt menite sa livreze un box (placeholder) in locul pozelor, pana acestea se incarca (daca se foloseste optiunea de lazyload de mai sus)
LQIP Cloud Generator / LQIP Quality / LQIP Minimum Dimensions / Generate LQIP In Background – Aceste optiuni functioneaza impreuna cu cele mentionate anterior si genereaza un Low Quality Image Placeholder (LQIP) in locul celui generat initial.
Lazy Load Iframes – ON – aceasta optiune face ca iframe-urile website-ului sa se incarce pe masura ce dam scroll in pagina, lucru ce imbunatateste considerabil viteza de incarcare pentru ca minimizeaza numarul de request-uri catre server. Optiunea se activeaza doar daca website-ul nostru are inserate iframes.
Add Missing Sizes – ON – aceasta optiune seteaza in mod explicit dimensiunile pozelor de pe site pentru a evita modificarile de layout in timpul randarii paginii web (Layout Shift).
Page Optimization > Localization Settings
Gravatar Cache – ON – aceasta optiune face ca Gravatar-urile (Globally Recognized Avatars) sa fie stocate local pe server, in cache. Ce este un gravatar: https://en.gravatar.com/support/what-is-gravatar/
Gravatar Cache Cron – ON – aceasta optiune seteaza un cron pentru actualizarea periodica a Gravatar-ului stocat local.
Gravatar Cache TTL – 604800 – aceasta optiune defineste la ce interval de timp (in secunde) se actualizeaza Gravatar-ul.
Localize Resources – aceasta optiune permite stocarea locala a resurselor/script-urilor externe (de ex. Google Analytics, Google Tag Manager, Facebook Pixel).
Localization Files – prin aceasta optiune putem seta ce resurse externe stocam local prin Localize Resources. Optiunea functioneaza impreuna cu Localize Resources setat pe ON.
Important! Dupa fiecare modificare/optiune activata in LiteSpeed, goliti tot cache-ul si verificati functionalitatea website-ului.
Pentru a goli cache-ul complet dati click pe Purge All din bara de unelte WordPress: